Démarrer sereinement avec Less css ?
Prérequis à cet article : il est préférable d’avoir quelques notions de base en CSS pur.
Vous avez sûrement entendu parler de Less ou de Sass… Vous savez, c’est une espèce de langage dynamique qui vous permet de générer vos feuilles de style CSS.
Si vous vous rendez sur le site officiel www.lesscss.org, vous verrez ce type d’exemple :
Fichier Less :
@color: #FF66600;
#header {
color: @color;
}
h2 {
color: @color;
span {
font-style: italic;
}
}
Résultat en CSS :
#header {
color: #ff6600;
}
h2 {
color: #ff6600;
}
h2 span {
font-style: italic;
}
Au premier coup d’œil, le principe de variables va vous permettre de gagner un temps précieux, et l’imbrication des éléments est un vrai bonheur. Bien évidemment, il n’y a pas que cela : manipulations par des fonctions de couleur, des méthodes de calculs, ou encore la création de vos propres fonctions, et j’en passe.
Dans votre esprit, vous vous dites que ce truc est vraiment génial et va vous permettre de gagner un temps précieux ! Ce qui est parfaitement exact.
MAIS … Si vous suivez la documentation, il vous propose d’utiliser le terminal (ligne de commande) pour générer les fichiers CSS. Traduction : à chaque fois que vous changez une ligne de code LESS, vous devez vous rendre dans le terminal pour recompiler votre fichier CSS. Je vois déjà, dans le fond, les allergiques à la ligne de commande qui sont prêt à quitter cet article.
Il existe des palliatifs, un fichier JS à placer dans votre page, MAIS (encore une fois), il ne fonctionnera pas sur les anciens navigateurs, de plus, le traitement est assez lourd. Vous pouvez utiliser Grunt, mais on repart encore une fois dans un système un peu compliqué de lignes de commande automatisées avec de la configuration avec des fichiers JSON.
J’ai recherché une solution simple : un CTRL+S = Sauvegarde du fichier LESS + génération du fichier CSS.
Sachez que cette solution existe et nous allons voir comment la mettre en œuvre sous Windows (pour les Mac Users, la procédure est pour ainsi dire identique).
Téléchargement et installation des logiciels NetBeans et NodeJS
Nous allons utilisé l’IDE NetBeans disponible sur la page : https://netbeans.org/downloads/
(Bundle HTML5 & PHP), et nous avons également besoin de NodeJS disponible sur la page : http://nodejs.org (ce dernier tournera en fond de tâche).
Je vous laisse installer nos deux compères.
Installation de LESSCSS
A présent, nous arrivons dans la partie la plus « compliquée » ; je vous avais promis de ne pas utiliser le terminal/command mais vous allez devoir y passer (désolé !) uniquement pour l’installation.
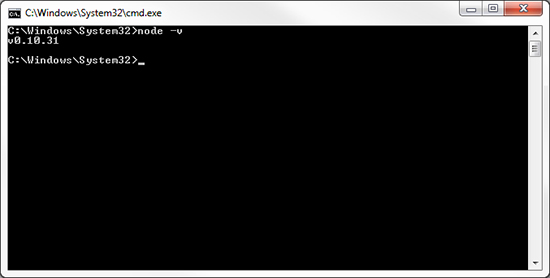
Pour contrôler si Node est opérationnel, saisissez la commande node –v comme ceci :

La version de Node devrait apparaître.
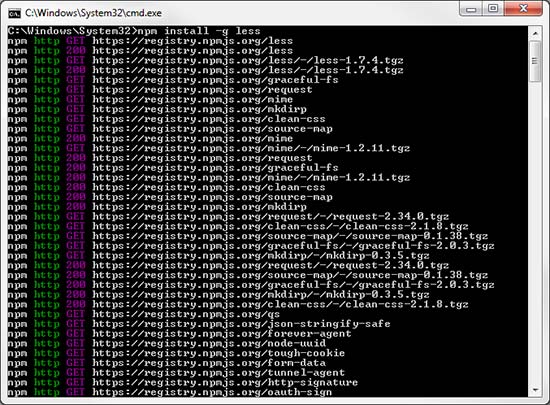
A présent, nous allons installer LESS. Toujours dans le terminal/command, saisissez la commande : npm install –g less

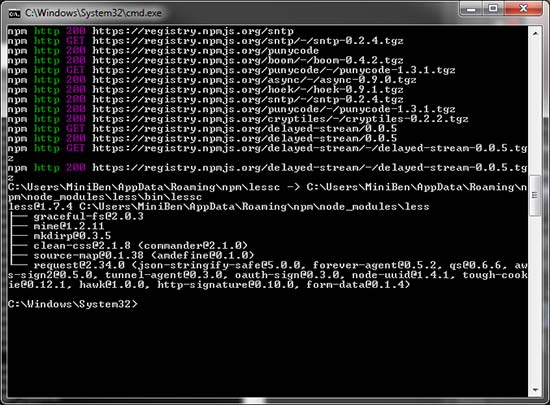
A la fin de l’installation, vous devriez obtenir ceci :

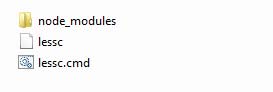
Détail important : à la fin de l’installation, l’emplacement du fichier exécutable vous sera indiqué. Ici, le fichier lessc se trouve dans le dossier :
C:\User\MiniBen\AppData\Roaming\npm\node_modules\less\bin\
Le mot en rouge devrait être votre compte utilisateur selon votre session Windows.

Vous noterez la présence du précieux fichier lessc.cmd, il sera la clé de voûte de notre système dans NetBeans.
Sur Mac OSX, le binaire se trouve ici : /usr/local/bin/lessc
Et voilà ! Vous pouvez fermer le terminal/command une bonne fois pour toute 😉
Configuration de NetBeans
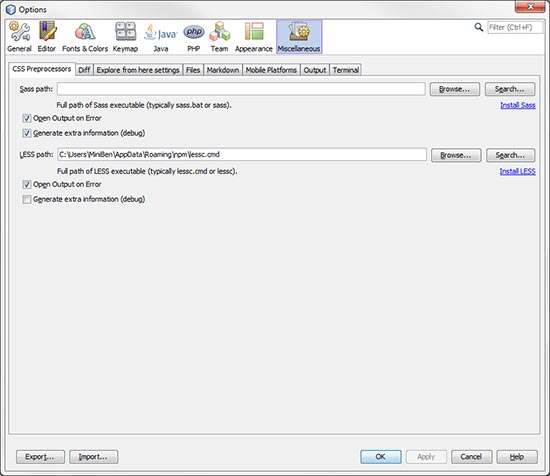
Lancez NetBeans, et rendez-vous dans les préférences/options du programme. Le réglage devra être assez similaire la capture ci-dessous :
Le LESS path devra reprendre le chemin du précieux fichier lessc.cmd
Normalement, vous êtes prêt !
Mon premier fichier LESS
Créez un nouveau projet dans NetBeans, si vous avez déjà des fichiers existants dans votre ordinateur, prenez plutôt le chemin PHP àPHP Application with Existing Sources.
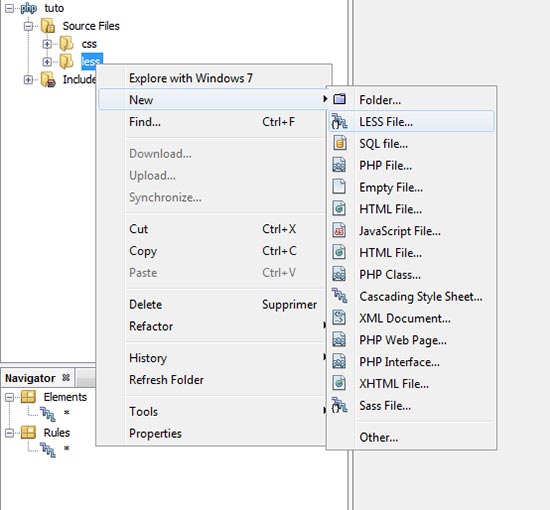
Dans votre projet, créez un dossier CSS et un dossier LESS, puis créez un nouveau fichier LESS dans le dossier LESS :
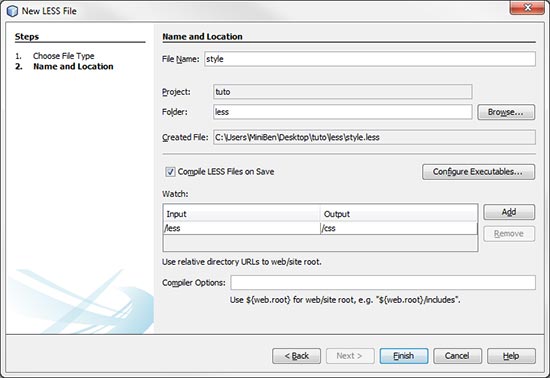
Lors de la création du premier fichier, NetBeans devrait vous sortir le panneau suivant :
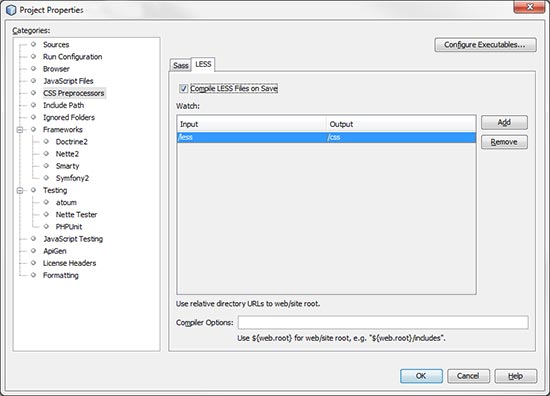
Vous pouvez constater le Compile LESS Files on Save. C’est précisément l’action que nous désirons.
La section Watch, vous permet de définir les dossiers LESS Input à contrôler, et Output le dossier de destination CSS. Bien évidemment, vous pouvez ajouter autant de dossiers que vous le souhaitez.
Vous n’avez pas vu ce panneau, un clic-droit sur le projet, et allez sur la ligne Properties, vous retrouverez la configuration en question.

Testons cela, votre fichier LESS est vide :
Saisissez le code suivant, puis sauvegardez votre document.
* { color: red; }
Le fichier du même en nom en CSS devrait apparaître dans le dossier CSS.
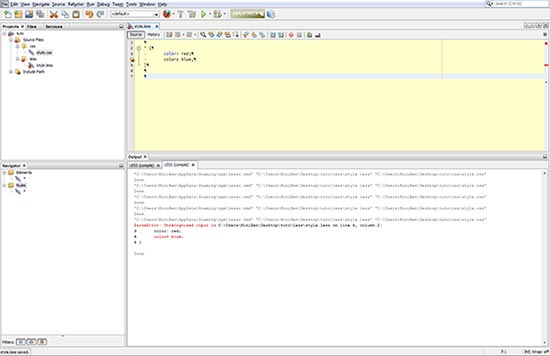
Que se passe-t-il en cas d’erreur ?
Essayons le code suivant :
* {
color: red;
color= blue;
}
Au moment de la sauvegarde, le compiler LESS va s’afficher et vous indiquer l’erreur comme ceci :
A présent, vous êtes opérationnel sur LESS, il ne vous reste plus qu’à découvrir ce langage.
Nous n’allons pas paraphraser la documentation officielle très bien faite et très complète :
Voici quelques exemples en provenance de ladite documentation.
Les variables :
@nice-blue: #5B83AD;
@light-blue: @nice-blue + #111;
#header {
color: @light-blue;
}
Le résultat :
#header {
color: #6c94be;
}
Les imbrications :
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}
Le résultat :
#header {
color: black;
}
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}
Les opérations :
@var: 1px + 5; // Retournera 6px
Les fonctions :
.border-radius(@radius) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
#header {
.border-radius(4px);
}
Le résultat :
#header {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
Et pour finir, l’exemple qui déchire GRAVE !
p, a, ul, li {
border-top: 2px dotted #366;
& + & {
border-top: 0;
}
}
Je vous laisse méditer sur son résultat 😉
p,
a,
ul,
li {
border-top: 2px dotted #366;
}
p + p,
p + a,
p + ul,
p + li,
a + p,
a + a,
a + ul,
a + li,
ul + p,
ul + a,
ul + ul,
ul + li,
li + p,
li + a,
li + ul,
li + li {
border-top: 0;
}






Intéressant!
Mais au final, assez lourd, et bien compliqué je trouve, tout ça pour ça… Surtout en fin de projet, alors que le but au départ etait de simplifier l’intégration. On se retrouve souvent au final avec un livrable CSS « natif » surdimensionné et assez indigeste.
Enfin c’est mon avis personnel