Comment démarrer l’intégration d’un site internet avec Bootstrap 3 ?
Ce tutorial bootstrap 3 va vous permettre de démarrer sur le Responsive Web Design, en revanche quelques prérequis sont nécessaires. Vous devez avoir des notions dans les langages HTML, CSS, voir Javascript (notamment jQuery).
Quel est donc ce Bootsrap dont tout le monde parle ? Bootstrap a été conçu par une équipe de développeurs Twitter. L’objectif est de fournir une collection d’outils et un cadre de travail pour la réalisation de vos sites web. Attention, Bootstrap s’utilise uniquement côté client et non côté serveur. De ce fait, il peut être utilisé dans un cadre PHP, .NET, Java, Ruby, etc…
Au delà des différents styles proposés dans le cœur Bootstrap, sa grande force est de fournir une grille pour générer des interfaces web « Responsive Design », ou dit pour le commun des mortels, des interfaces qui s’adaptent parfaitement selon le type d’appareil utilisé (ordinateur, tablette, smartphone…).
Où trouver Bootstrap 3 ?
Le site officiel se trouve à sur l’adresse http://getbootstrap.com
Vous ne parlez pas anglais ? Nous avons la solution : http://www.oneskyapp.com/fr/docs/bootstrap/getting-started/
(Ce site semble souffrir de dysfonctionnements, notamment au niveau des exemples en Javascript, préférez plutôt le site officiel).
Vous aimez GitHub ? Rendez-vous sur le lien https://github.com/twbs/bootstrap
Tour le chauffe !
Avant de démarrer dans le vif du sujet, nous allons lire… ou plutôt vous allez lire la documentation officielle. On se retrouve dans 15 minutes …
…
Vous êtes encore là ? Sans rire, ne lisez pas tout mais brossez les différentes pages afin d’avoir une petite idée des possibilités offertes par votre futur meilleur ami ! Imprégniez vous surtout des pages CSS, Components, et Javascript.
Nous prendrons pour acquis que vous tout lu à partir de CE point •
En avant Guingamp !
(Au moment où je rédige cet article, nous sommes en pleine coupe du monde 2014… veuillez m’excuser pour cette allusion footballistique hasardeuse. Matraquage médiatique oblige…)
Rendez-vous sur la page : http://getbootstrap.com/getting-started/
Au lieu de télécharger Bootstrap avec le bouton Download Bootstrap, vous allez prendre le second bloc Source code avec le bouton Download source.
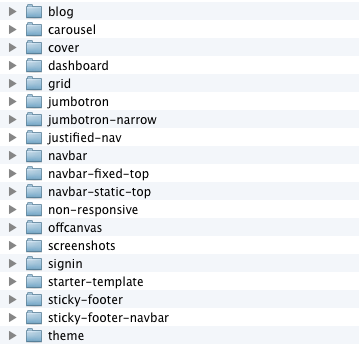
Pourquoi cette archive ? Elle contient le noyau Bootstrap dans le dossier /dist/ mais elle contient également quelques précieux exemples qui nous permettrons de démarrer en toute simplicité. Rendez-vous dans le dossier /docs/examples/
Si vous consultez l’un de ces sous-dossiers, vous verrez deux fichiers :
- Le fichier index.html qui contient le minimum syndical selon le cas de figure.
- Le fichier de styles .css qui modifie ou surcharge légèrement le comportement de Bootstrap.
Je vous invite fortement à faire le tour complet de chaque exemple. Regardez comment sont montés les pages .HTML et les feuilles de style .CSS dans votre éditeur de code préféré. Je pense que vous serez étonné du rendu obtenu avec le peu de code CSS utilisé.
Vous commencez à percevoir le pouvoir de la Force Bootstrap.
J’allais oublier un détail ! Quand vous consultez les pages dans votre navigateur, pensez à redimensionner la fenêtre, et vous pourrez constater la magie du Responsive Design made in Bootstrap.
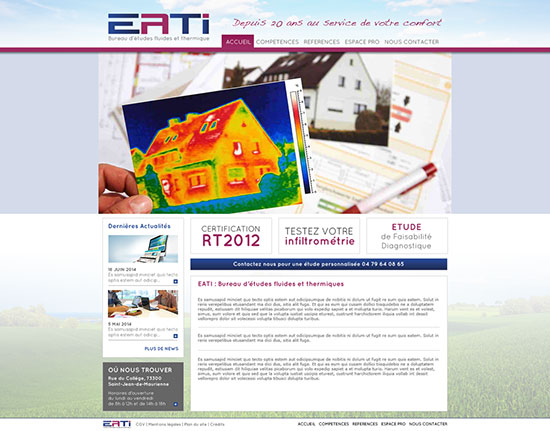
A présent, nous allons étudier la maquette ci-dessous, nous ne verrons pas la partie codage pur mais plutôt les éléments à utiliser pour obtenir le résultat escompté.
Si vous n’avez pas encore parcouru la doc. ou les fichiers exemples… sachez que c’est maintenant ou jamais !
Première mi-temps !
Pour le démarrage à proprement parler, vous devez prendre la page :
/docs/examples/starter-template/index.html
Si vous souhaitez réellement une page blanche, vous aurez plus ou moins le code suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Viewport pour une interface Responsive -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../assets/ico/favicon.ico">
<title>Une page vierge Bootstrap</title>
<!-- Noyau Bootstrap CSS -->
<link href="../../dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Votre CSS perso -->
<link href="mon-style.css" rel="stylesheet">
<!-- Rendre les vieux IE comptatibles... -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- jQuery avec le noyau Bootstrap JavaScript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="../../dist/js/bootstrap.min.js"></script>
</body>
</html>
Le code source source en bleu contient réellement Bootstrap, le reste du code devrait vous sembler familier.
Bien-évidemment, dans les exemples les sources se trouvent dans un sous-dossier ../../dist/XX/ quand votre projet sera monté, vous n’aurez pas besoin d’avoir une structure aussi « tordue ».
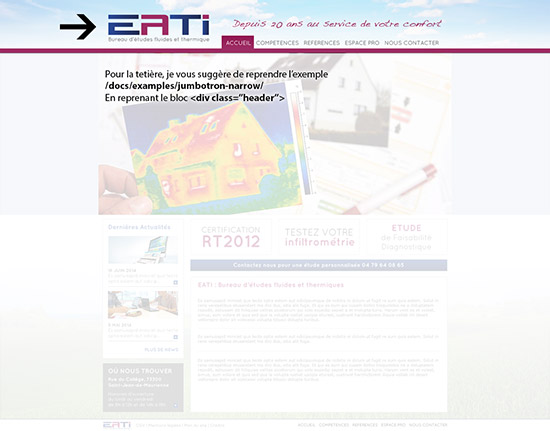
Pour la têtière, je vous suggère de reprendre l’exemple du dossier
/docs/examples/jumbotron-narrow/
En reprenant le bloc
div class= »header’’
Documentation : http://getbootstrap.com/components/#navbar
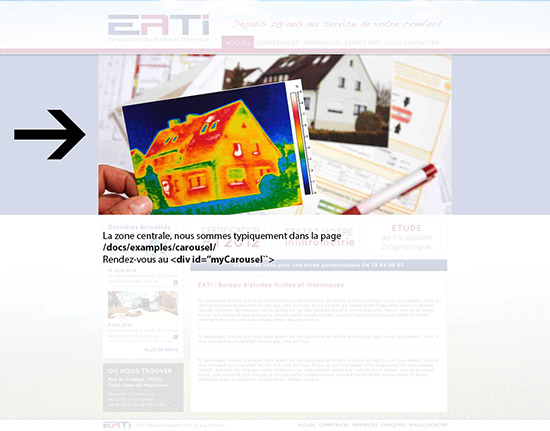
La zone centrale supérieure, nous sommes typiquement dans la page
/docs/examples/carousel/
Rendez-vous au div id=’’myCarousel’’
Documentation : http://getbootstrap.com/javascript/#carousel
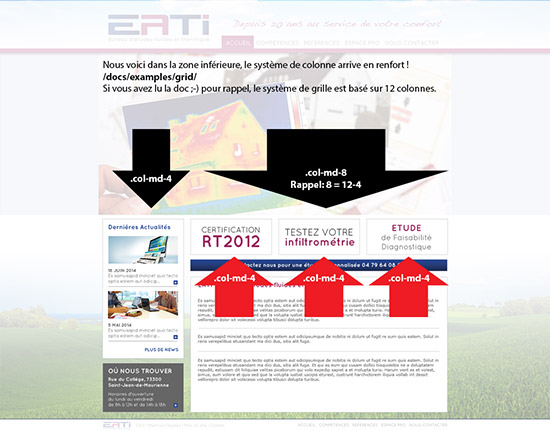
Nous voici dans la zone centrale, le sysètme de colonnes arrive en renfort !
/docs/examples/grid/
Si vous avez lu la doc 😉 je vous rappelle que le système de grille est basé sur 12 colonnes
Documentation : http://getbootstrap.com/css/#grid
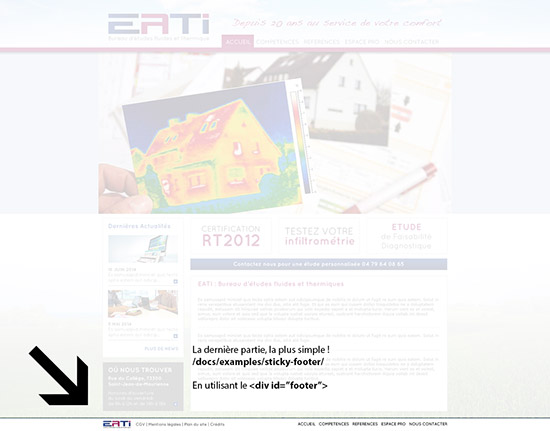
La dernière partie étant la plus simple, nous sommes dans CSS basique.
/docs/examples/sticky-footer/
En utilisant le div id= »footer »
Deuxième mi-temps :
A vous de jouer !









Encourageant !
Merci pour cette intro de bootsrap en français.
J’ai bien aimé, ce fut clair pour moi.
Très utile merci. Je crois que tout site n’a pas d’autre choix que d’avoir un site responsive, les nouvelles normes du web imposent à tout site d’être mobile pour garantir un seo de qualité depuis les Smartphones et mobiles.
Merci pour cet article