À la différence d’une application web (site internet), une application exécutable autonome permet de s’affranchir de certaines limites, notamment de posséder un navigateur web et une connexion internet. Si votre application doit se connecter à internet, elle pourra conserver les données dans la mémoire de l’ordinateur puis se resynchroniser dès que la connexion sera à nouveau disponible.
Autre point important : le fait de créer une telle application permet d’avoir une meilleure réactivité, car tous les éléments de l’interface seront déjà présents dans l’ordinateur de l’utilisateur.
Autre avantage : fini les longues phases de tests entre les X navigateurs et X versions de navigateurs, le comportement change uniquement selon le système d’exploitation (et encore) ce qui vous retire déjà une très belle épine du pied.
L’outil que nous allons voir est le SDK qui a permis de développer l’application de gestion de tâches Wunderlist https://www.wunderlist.com/fr/
Au delà des points vus ci-dessus, le SDK donne en plus accès à divers fonctionnalités supplémentaires comme une base de données, un accès aux fichiers, aux médias, etc… Tout ceci, en se servant simplement le SDK fourni qui utilise le javascript comme langage de programmation. N’hésitez pas à jeter un coup d’œil à la documentation officielle pour plus d’informations.
COMMENT DEMARRER ?
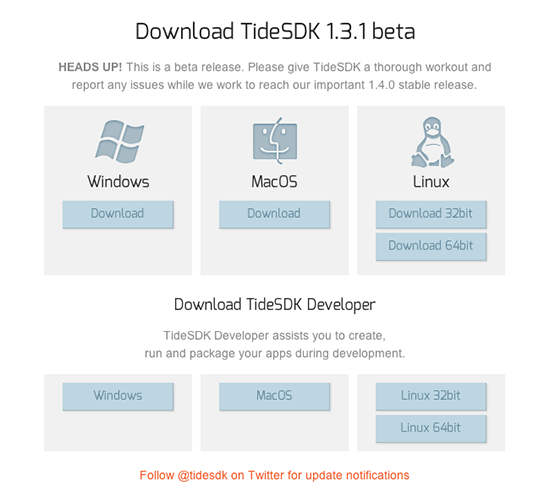
Vous devez vous rendre sur le site http://www.tidesdk.org, télécharger le TideSDK et l’assistant TideSKD Developer selon votre système d’exploitation.

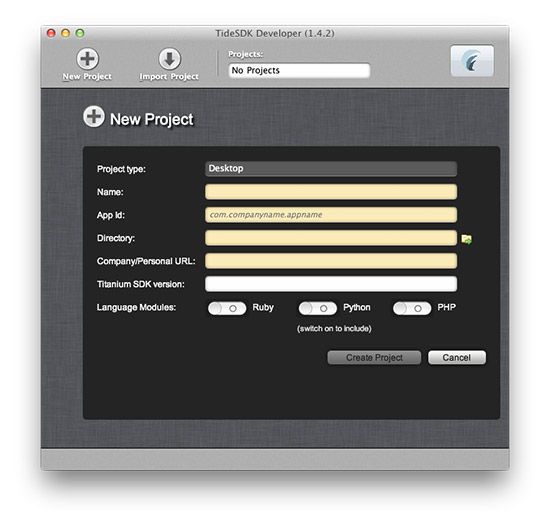
Dans un premier temps, il vous faut installer le TideSDK Developer. Une fois l’installation terminée, vous allez obtenir ce panneau :

Le « problème » que vous allez rencontrer en créant un nouveau projet (New Projet), est l’absence du SDK à la ligne Titanium SDK version. Don’t panic ! La documentation est là pour vous aider : http://tidesdk.multipart.net/docs/userdev/generated/#!/guide/getting_started
L’étape 1 vous indique où placer le SDK selon votre système d’exploitation. Une fois le SDK en place dans le bon dossier, relancer TideSDK developer, et le numéro Titanium SDK version doit être présent lors de la création d’un nouveau projet.
Afin de tester pleinement l’application, vous pouvez télécharger le projet Hello World sur https://github.com/TideSDK/TideSDK-HelloWorld
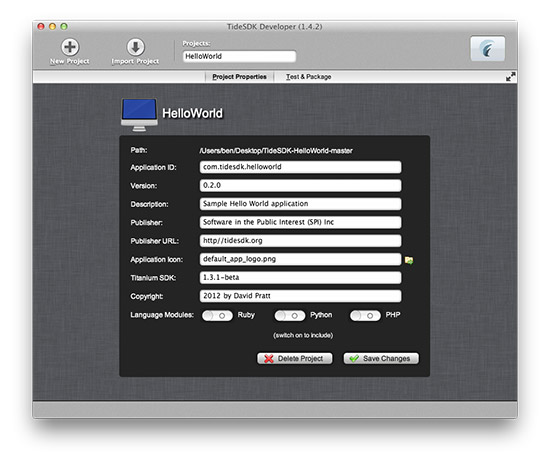
Au lieu de créer un nouveau projet, il vous suffit d’importer ce projet (Import Project). Le résultat de l’importation doit vous donner ceci :

Ensuite, il suffit de cliquer sur l’onglet Test & Package et de lancer l’application avec le bouton Launch App.
Normalement, votre application Hello World ! doit apparaître.
Les boutons Package vous permettent de compiler votre application et de créer des fichiers autonomes d’installation (un fichier .MSI pour Windows, ou encore un fichier .DMG sous Mac OSX). Vous trouverez ces fichiers dans le dossier packages de votre projet.
Maintenant, que vous savez comment utiliser TideSDK Developer et lancer votre propre application, nous allons voir où trouver les fichiers pour votre développement.
Vos précieux fichiers sont à placer dans le dossier Ressources de votre projet -le fichier index.html étant votre page de démarrage comme pour un site internet classique. Le fichier app.js contient les paramétrages propres à l’environnement TideSDK, il vous permet notamment de créer le menu, de modifier le comportement de la fenêtre, etc…
De manière générale, lors du développement de votre applicatif, ayez toujours en mémoire que vous travaillez comme pour un site internet mais qui se trouve dans environnement fermé. Donc, vous pouvez utiliser jQuery, Mootools, etc… en incluant les fichiers, idem pour les fichiers styles et images… tout ce petit monde doit être dans le dossier Ressources (vous pouvez bien sûr créer des sous-dossiers pour organiser votre projet).
COMMENT UTILISER LE LANGAGE PHP ?
L’utilisation du langage PHP est un peu particulière, exit les <?php …?>
Nous allons voir un exemple pour afficher la version disponible de PHP en bleu.
Pour cela, activer PHP dans l’onglet Projet Properties, puis modifier le fichier index.html comme ceci (vous noterez que nous ne changeons pas l’extension du fichier en .php) :
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<style type="text/css">
body {background: #fff;}
</style>
</head>
<body>
<h1>Hello World</h1>
<script type="text/php">
function getPhpVersion() {
$html = '<p style="color:#669;font-weight:bold;">PHP ';
$html .= phpversion();
$html .= '</p>';
return $html;
}
$document->write(getPhpVersion());
</script>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
$document->write() en PHP s’apparente à document.write() en javascript, et vous permet d’effectuer la même tâche au sein de votre page HTML.
A présent, vous pouvez enregistrer votre document index.html, puis relancer votre application avec le bouton Launch App, et la magie devrait opérer.

Besoin d’une application particulière ?
Vous souhaitez une application pour votre entreprise ? N’hésitez pas à nous contacter pour toute demande de renseignement, nous étudierons ensemble votre projet. > contactez-nous


Comment utiliser une base de données Mysql distante avec TideSDK??
Merci pour l’article moi je voudrait faire des requêtes MySQL avec. Comment dois-je m’y prendre?
Merci de me répondre
Très intéressant de pouvoir utiliser no techno et langages préférés pour une appli autonome! 🙂
Ce que je n’ai pas bien compris : Peut t’elle s’exécuter de façon vraiment autonome après rendu (compilation)?
Le client peut t’il exécuter l’appli comme par exemple un .exe ou un bin (ou CDR interactif, ou jeux) qui embarque tout le package pour tourner, ou le client doit installer également TideSDK pour faire tourner l’appli?
Merci ‘avance
je n’arrive pas a telecharger le tideSDK.
quelqu’un pourais m’envoyer la version qu’il a à ça pocession.
je vous remerci, mon address est le ccm.alowanou@gmail.com